Javascript 实现div的拖拽与变形
封装一个简单的拖拽+变形的div的模块在编写拖拽与变形之前,我们需要知道DOM与元素大小相关的属性
需要的参数:被拖动的元素css选择器elemSelector,容器元素选择器wrapSelector
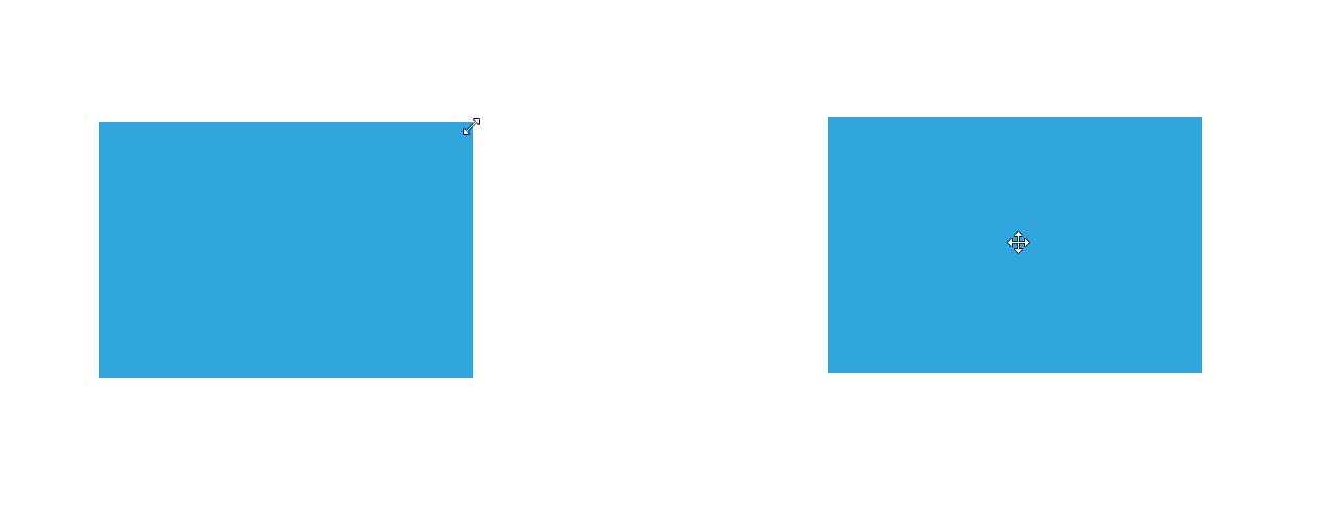
拖拽+边界指针提示部分1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283function dragElement (elemSelector, wrapSelector) { let elemDom = document.querySelector(elemSelector) let wrapDom = document.querySelector(wrapSelector) /* 分别需要 鼠标左键按下时相对于被拖动元素内部的坐标mouseDownOffsetX, mouseDownOffsetY ...